記帳應用APP - it_Demo[GitHub]:https://github.com/tsanyi0119/it_demo

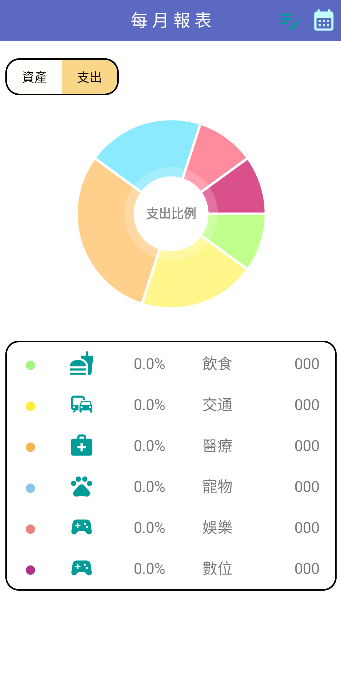
這個畫面中使用到MPAndroidChart,MPAndroidChart是一個功能豐富的Android圖表庫,可以用於應用程序中創建各種類型的圖表,支持多種常見的圖表類型,包括折線圖、柱狀圖、餅圖、散點圖、雷達圖、氣泡圖等,可以根據自己的需求自設定圖表的外觀和行為,也可以添加動畫效果,使圖表在顯示時更具吸引力。
MPAndroidChart [GitHub]:https://github.com/PhilJay/MPAndroidChart
以下是一個簡單的範例:
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pieChart"
android:layout_width="match_parent"
android:layout_height="300dp" />
public class MainActivity extends AppCompatActivity {
PieChart pieChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupUI();
}
private void setupUI(){
pieChart = findViewById(R.id.pieChart);
setPieChart();
}
private void setPieChart(){
ArrayList<PieEntry> entries = new ArrayList<>();
entries.add(new PieEntry(10f, "A"));
entries.add(new PieEntry(20f, "B"));
entries.add(new PieEntry(30f, "C"));
entries.add(new PieEntry(40f, "D"));
PieDataSet dataSet = new PieDataSet(entries, "PieChartData");
dataSet.setColors(ColorTemplate.COLORFUL_COLORS);
dataSet.setValueTextSize(12f);
PieData data = new PieData(dataSet);
pieChart.setData(data);
pieChart.getDescription().setEnabled(false);
pieChart.setCenterText("PieChart");
pieChart.animateY(1000);
}
}
讓我們一步步解釋程式碼:
ArrayList<PieEntry> entries = new ArrayList<>();
entries.add(new PieEntry(10f, "A"));
entries.add(new PieEntry(20f, "B"));
entries.add(new PieEntry(30f, "C"));
entries.add(new PieEntry(40f, "D"));
這是一個包含四個 PieEntry 的列表。每個 PieEntry 包含兩個參數,第一個是數值,第二個是標籤。
PieDataSet dataSet = new PieDataSet(entries, "My Pie Chart");
dataSet.setColors(ColorTemplate.COLORFUL_COLORS);
dataSet.setValueTextSize(12f);
創建 PieDataSet,將 entries 設為數據。
使用 ColorTemplate.COLORFUL_COLORS模組 來設置區塊的顏色,並使用 setValueTextSize 來設置字體的大小。
pieChart.getDescription().setEnabled(false);
pieChart.setCenterText("PieChart");
pieChart.animateY(1000);
pieChart.getDescription().setEnabled(false):用於設置 Pie Chart 的描述。
pieChart.setCenterText("PieChart"):用於設置了圓心的文字標題。
pieChart.animateY(1000):用於設置一個Y軸的動畫。
